It is quite possible that before you call the GAF steps, an initial screen can be called and then the GAF steps and finally the confirmation screen. This is the basic flow of GAF application. Why INITIAL screen? Consider the sales order creation Tx- VA01 , the first screen can be compared as the initial screen which accepts the Order Type and based on the order type the next called up screen varies with different features. So simillarly we can have initial screen here in GAF application.
The post shows to create an initial screen. The previous post Simple GAF Application- Part 1 describes how to create a simple two step GAF application and Simple GAF Application- Part 2 describes how to create a confirmation page.
From the configuration, Select the initial screen and from the UIBB add a form UIBB component and create a configuration.

Provide the form feeder class . Add the fields as necessary. Here we have added the CUSTTYPE field. Save the configuration. Go Back.

Go to the tollbar schema of the INITIAL screen and already the standard provides a Continue button. When the CONTINUE button is pressed then automatically the FPM framework calls the first main step of the GAF application.

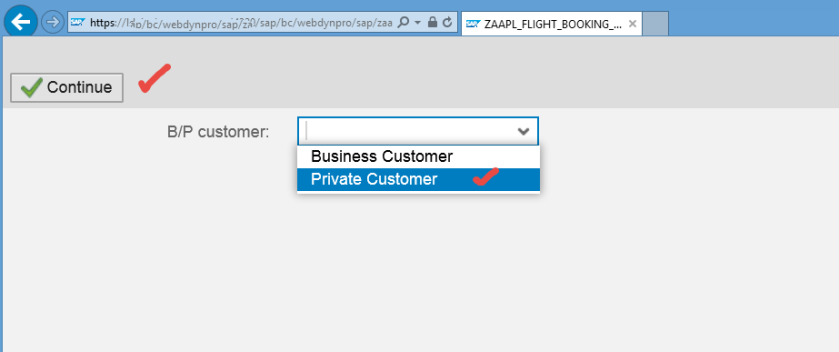
Test the application. So here we have the initial screen with continue button.

The 1st Main Step is displayed after selecting the Continue button.


Finally ends with confirmation screen.

One comment